Webフォント
こないだこのサイトに導入してみた、Webフォント「Noto Sans JP」。なかなか可読性が良くていい感じ。ただ、文章としてはいいのだけど、サイトタイトルのフォントは文字詰めができて、遊び心のあるものにしたい…

しかし「らっぱ王子」この5文字だけのために、容量の多い日本語フォントを読み込むのは気が引ける。調べて見ると、必要な文字だけ抜き出したフォントファイルを作って、Webフォントとして使うことができるらしい…!
そしたら、軽快にWebフォントが使えるぞ!
Wordでこんなことできるんだ…!
使用したいフォントをPCにインストールし、Wordを開きます
え? Word?
Wordで必要な文字を打ち込み、適用したいフォントにします
え? と、とりあえず文字は「らっぱ王子」で、フォントは「源暎ラテミン 詰 v2」にしたいです。

「名前を付けて保存」で、ファイルの種類を「XPS 文書」で保存します

なんだ、XPSって。
Word:XPSファイルとは? (教えて!Helpdesk)WordやExcelといったファイルをXPSファイルに変換すると、環境に依存せず様々なコンピュータでファイルを表示できます。また編集不可能な為、改ざんされたくない文書を配布する場合にも便利です。
そういうのがあるのか。しかし、どうしてXPSを?
保存したXPSファイルの拡張子を「xps」から「zip」に変更します
え? zip? なんで?

zipファイルの Resources の中にある「~文字列.odttf」のファイルを取り出します
うわ、開いた。あー、フォントがXPSファイルに内包されるのだね!これが抜き出されたフォント?

OD2TTF 変換ソフト
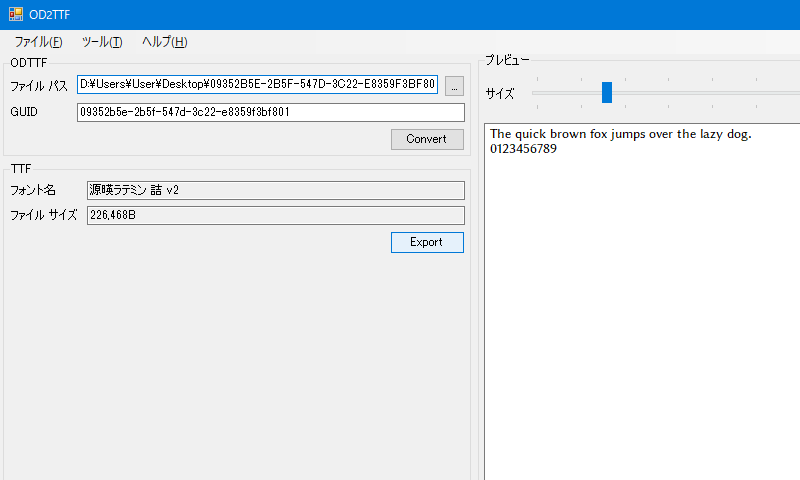
「OD2TTF」というフリーソフトを使います

OD2TTFを起動して「ファイル パス」の項目に「~文字列.odttf」ファイルをドラッグ&ドロップします

GUIDが自動で記入されます 「Export」し、任意の名前をつけます
これで、難読化とやらが直るらしい。

CSSを編集
任意の名前.ttfをサーバーにアップし、CSSへ以下のように指定します
サイトタイトルは「h1」で囲んでるので、こうしてみる。
@font-face {
font-family: '任意の名前', sans-serif;
src: url('~/任意の名前.ttf');
}
h1 {
font-family :'任意の名前';
}
うまく行くか?
で?どうなる?お? 変わった!
…いや、これ変わったけど違うぞ。
たぶん、保険で入れといた「sans-serif」が表示されてる。

このへん違うよね。これ、どうしたらいいんですか?
知りません
もうー!
@font-face ってホントにできるの?
どうやってもCSSで「@font-face」が効かない。フォントが変わらない。CSSの記述よりも前に記述しないといけないらしいので、一番最初に入れてるんだけど。
…で、いろいろ調べて見たら、この ttf は腐っているらしい。
また、ttf より、woff の方が、ブラウザでの互換性が高いらしいぞ。
Convertio
で、たどり着いたのがこちらのサイト。「Convertio」
ファイルを選ぶで「任意の名前.ttf」を選び…

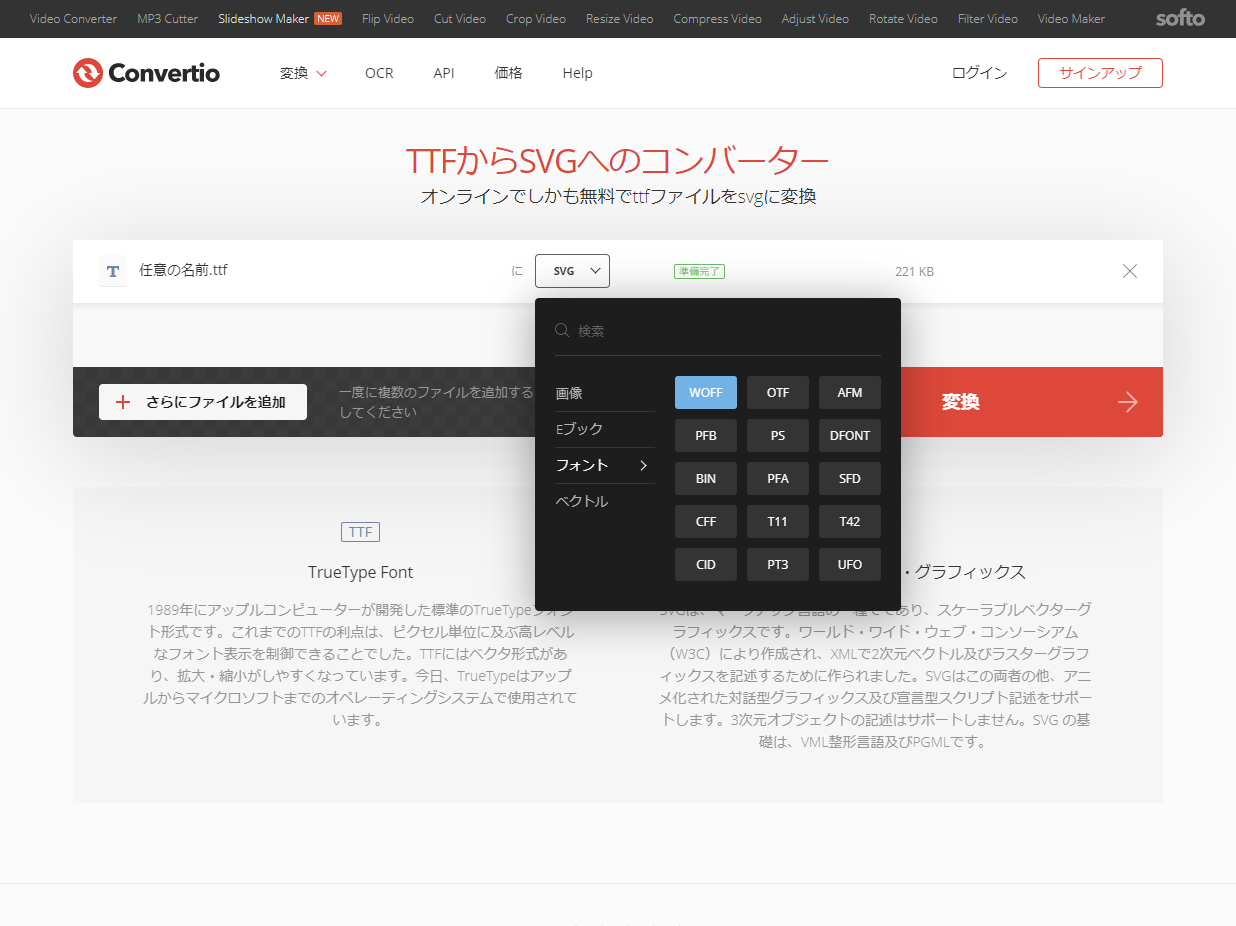
「に[SVG]」となっているところを「フォント」の「WOFF」にして「変換」する。

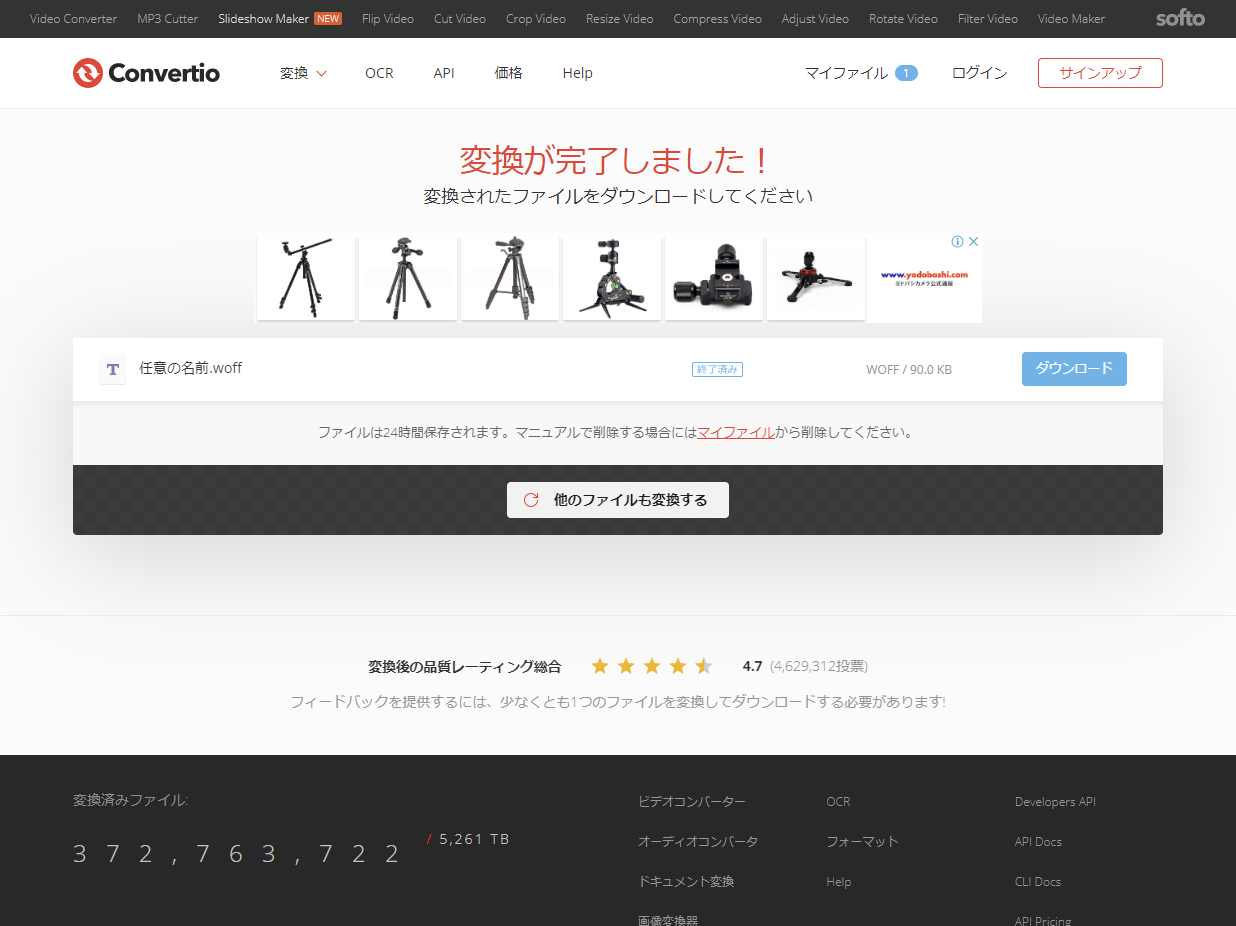
変換されたら「ダウンロード」する。ダウンロードした「任意の名前.woff」をサーバーにアップする。

CSSの記述を修正する。問題切り分けのため、一旦、保険のフォントは指定しないことにした。
@font-face {
font-family: '任意の名前';
src: url('~/任意の名前.woff');
}
h1 {
font-family :'任意の名前';
}
いい感じ
おっ!源暎ラテミンで表示された!

とても軽い
5文字だけのフォントなので、容量は92KB。軽くて読み込みのラグは感じない。試しに「源暎ラテミン 詰 v2」を丸ごとWoffに変換すると、5,170KB。光回線のPCで読み込んでみたら表示されるまで6秒ほどかかった。スマホの4Gだと、もっとかかるんじゃないだろうか。
結論!!
必要な文字だけ抜き出したWebフォントは軽快!
参照
WEBフォントで必要な文字だけ抽出する方法 (WEB担当者の備忘録)
CSSでの@font-face,つまりweb fontが使えない事でハマった件。 (WisdomTrees)
 らっぱ王子
らっぱ王子
コメント