MTの右メニューに「人気の記事」を表示したい。アクセス数が多い順に記事を並べて表示できないか探してみたところ、「Access Counter」というプラグインが良さげ。
インストール方法
-
こちらからAccess Counterを入手。非営利のサイトは無償で使用可能。
Access Counter (ホームページメーカー) -
解凍して出てきた AccessCounterフォルダをFTPで mt/pluginsフォルダ に転送し、中にある AccessCounter.cgi のパーミションを755にする。
-
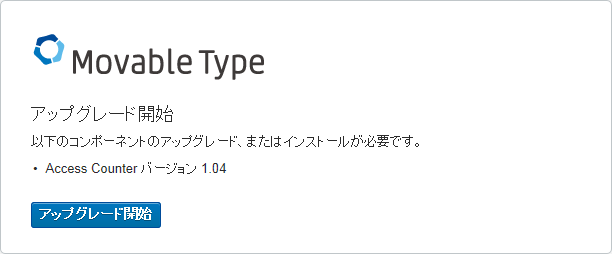
MTの管理画面へアクセスすると、下のように表示されるので、「アップグレード開始」を押す。インストールが行われ、アップグレードが完了する。

プラグインの設定
-
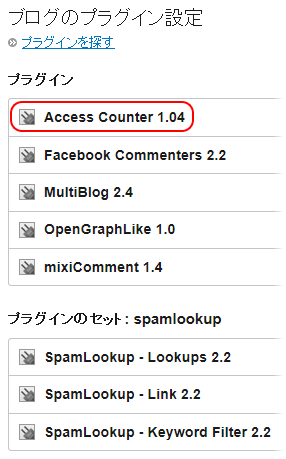
MTの管理画面から、ツール → プラグインへと進み、Access Counter 1.04 を選択する。

-
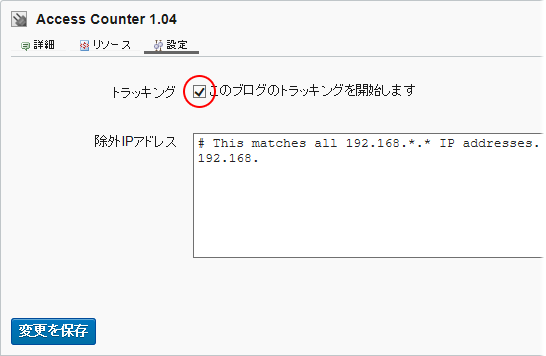
設定 から トラッキング にチェックを入れ、「変更を保存」を押す。除外IPアドレス の項目には、自分自身のアクセスがカウントされないようにIPを入れたりします。

※自分のIPを調べるには以下のサービスなどが便利です。
診断君
アクセス情報【使用中のIPアドレス確認】 -
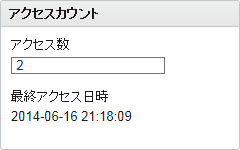
再構築を行うと、各記事のアクセス数がカウントされ始めます。管理画面 → 記事 から 記事の編集 の画面、右下にその記事のアクセス数が表示されるようになります。

テンプレートの編集
-
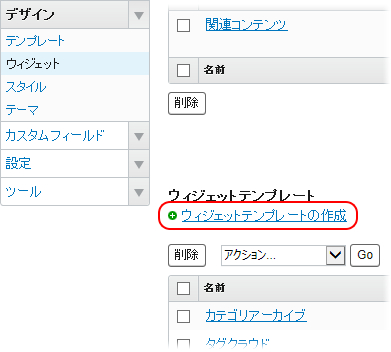
管理画面からデザイン → ウィジェットへと進み、ウィジェットテンプレートの作成 を行います。

自分の場合、他のウィジェットと同様になるよう、以下のようにしました。
ウィジェット名:人気の記事
<nav class="accessed_count widget"> <h3 class="widget-header">人気の記事</h3> <div class="widget-content"> <ul> <MTIf tag="BlogEntryCount"> <MTEntries sort_by="accessed_count" sort_order="descend" limit="10"> <li class="widget-list-item"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li> </MTEntries> </MTIf> </ul> </div> </nav>記述したら、「変更を保存」を押します。
ウィジェットの追加
-
ウィジェットセットに作成したウィジェットを追加します。管理画面 → デザイン → ウィジェットから、ウィジェットセットの 関連コンテンツ を開きます。

-
左側の 利用可能 の欄から作成したウィジェットを右側の インストール済み にドラッグし、「変更を保存」を押します。

-
再構築をかけると、人気の記事が表示されます。最初は一番古い記事が順番に表示されていますが、アクセス数がカウントされると表示順が変わってきます。

表示順は、再構築をかけないと変化しません。時々、全体を再構築しましょう。
参考
Access Counter (ホームページメーカー)
MT5で人気記事一覧を表示するプラグイン「Access Counter」 (えくすとらハックス)
 らっぱ王子
らっぱ王子
コメント