昨今はブログもソーシャルとの連携があたりまえ。ということで、Facebockの いいね!ボタン とかTwitterの ツイートボタン とか並べてみたい!
いろいろ手法はあるみたいで、ソーシャル系のブログパーツなど検討してみた。Zenbackがいいかなと一旦導入してみたが、無料だと広告が入っちゃうのでなんだかな。やはりMTならば、MTプラグインとして公開されている「OpenGraphLike」を導入してみた。
まずは、こちらから OpenGraphLike を入手。
goodpic/mt-plugin-OpenGraphLike
右側の「Download ZIP」ボタンで落とせます。
入手したファイルを解凍し、pluginsフォルダ の中にある OpenGraphLikeフォルダ をまるごと mt/pluginsフォルダ にFTPで転送します。
MTの管理画面から、ツール → プラグイン で OpenGraphLike の設定ができます。

OpenGraphLike 1.0 をクリックし、その中の 設定 をクリックします。

ずらーっと各SNSの設定が並んでいるので、お好みに設定します。自分は、形状が縦長でボタンの一番大きいものを選びました。設定した値は以下です。
共通設定:使用言語 → 日本語 Google +1:ボタンのサイズ → Tall(60px) Google +1:Plus数を表示 → チェック Tweet Button 設定:ボタンのサイズ → 縦長(数を表示) Facebook Like 設定:ボタンのサイズ → 縦長ボタン Facebook Like 設定:幅(px) → 69 Evernote Site Memory 設定:ボタンのサイズ → 左から2番目 Hatena Bookmark 設定:ボタンのサイズ → 縦長(数を表示) Gree Like 設定:ボタンのサイズ → 23px
次にテンプレートの<head>内へ、以下のmeta用のタグを追記します。
<$MTOpenGraphMeta$>
そして、ボタンを表示したい所に専用のタグを追記します。それぞれのタグは以下となっています。
<$MTFaceBookLike$> <$MTGooglePlusButton$> <$MTTweetButton$> <$MTEvernoteButton$> <$MTTumblrButton$> <$MTHatenaBookmarkButton$> <$MTGreeButton$> <$MTMixiButton$>
Tumblrボタンについては、bodyの閉じタグ直前に
<$MTTumblrJS$>
を追加する必要があります。自分の場合これは使用しませんでした。
また、すべてのボタンを表示したい場合は
<$MTLikeButtons$>
というタグも用意されていますが、順番や、各ボタンの位置調整はできません。
…で、自分の場合は メインページ と 記事 のテンプレートに呼び出される形でモジュールを新規作成し、以下のように記述しました。
モジュールの呼び出し
<$mt:Include module="SocialParts"$>
モジュール:SocialParts
<div class="Socialbtn"> <span class="Gree"><$MTGreeButton$></span> <span class="HatenaBookmark"><$MTHatenaBookmarkButton$></span> <span class="Evernote"><$MTEvernoteButton$></span> <span class="GooglePlus"><$MTGooglePlusButton$></span> <span class="Tweet"><$MTTweetButton$></span> <span class="Facebook"><$MTFaceBookLike$></span> </div>
各ボタンの調整をCSSで調整できるよう、個別にclassを割り当てています。
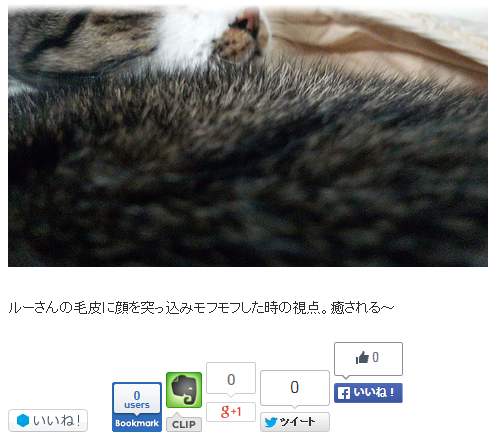
そのまま表示させてみると、こんな感じ。ボタンが不揃いです。

CSSで以下のように調整してみました。
.Socialbtn {
text-align:right;
margin:0px 0px 16px 0px;
}
.Socialbtn iframe,
.Socialbtn a,
.Socialbtn img,
.Socialbtn div {
vertical-align:bottom !important;
}
.Socialbtn .Gree {
position:relative;
left:19px;
}
.Socialbtn .Facebook {
position:relative;
top:29px;
}
こんな感じになった。

各記事にボタンを表示してみると、すでにいいね!がついてるのがあって、嬉しくなりました。
参考
MTに、Facebook, Tweet, Google+, はてブなどの色々なボタンを追加するプラグイン (GoodPic.com)
MT5にソーシャルボタン(いいねとかツイートとか)を追加するプラグイン~OpenGraphLike (えくすとらハックス)
MovableTypeにソーシャルボタンを設置するプラグインを導入 (colori)
Zenbackであなたのブログに全てのフィードバックを。 (zenback)
関連記事
Movable Type プラグインOpenGraphLikeの小Tumblrボタンの領域を調整
Movable Type プラグインOpenGraphLikeのTumblrボタンに文字が重なる
Movable Type SNSボタンの設置
 らっぱ王子
らっぱ王子
コメント