
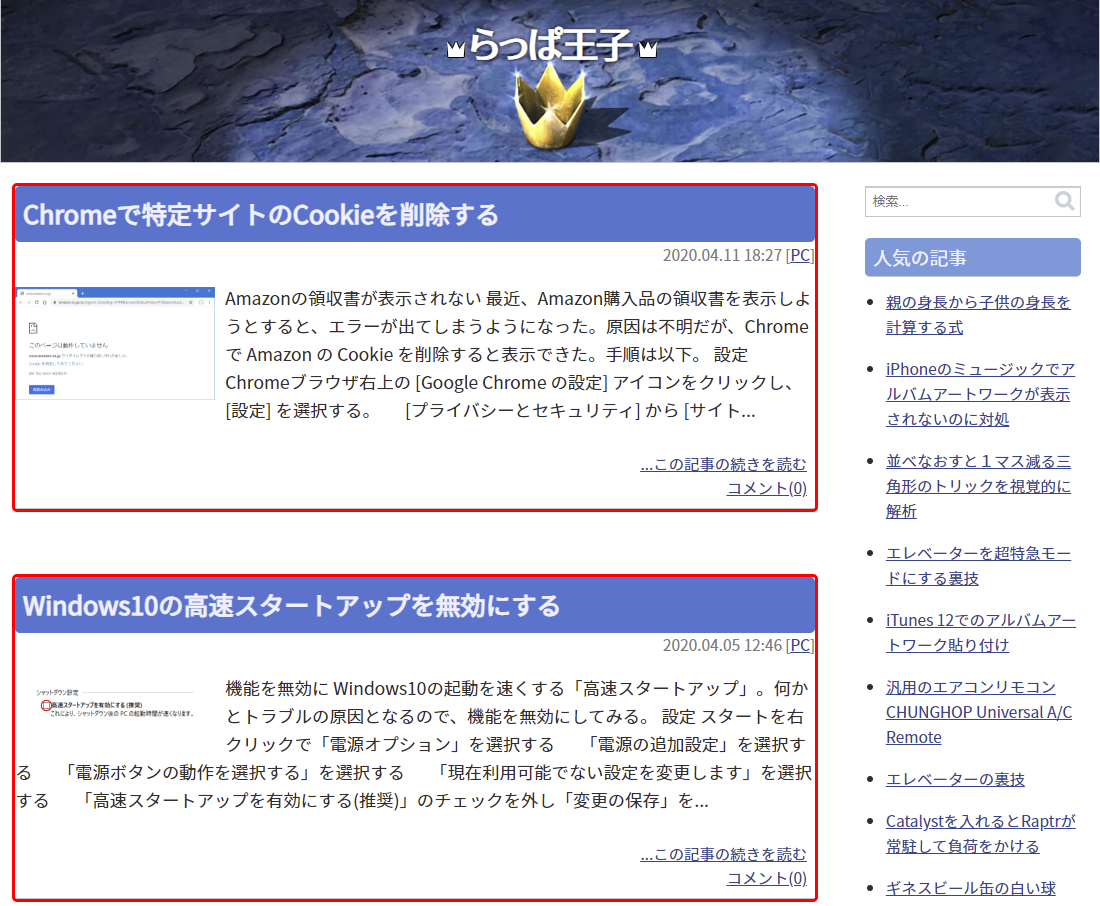
Movable Typeで記事の抜き出し表示
このブログのトップページを記事の抜き出し表示にしてみた。MTの rainier のデフォルトでは記事すべての表示なのだが、記事が長かったり画像が多かったりすると表示に時間がかかってしまっていた。
MTのダッシュボードの記事入力欄は「本文」と「続き」の2項目があって、本来であれば「本文」に記事の冒頭を書き、「続き」にそれ以降を書いて、トップページでは「本文」だけを表示させ「続き」を読みたかったらクリックしてエントリーに入り、そこに「続き」を表示させるというのが正攻法のようだ。
だけど、これまで記事は「本文」にすべて書いてあって、1600件以上ある記事を「本文」と「続き」に分けるのは骨が折れすぎる。
また、記事に使われている画像も抜き出された記事と合わせて表示したい。これも、本来ならogimageに指定した画像を引っ張ってくるのが正攻法なのだろうけど、ogimageを採用したのは最近のことなので、記事全てにogimageを指定していくのは辛い…
そこで調べて見ると、記事の頭から指定数の文字と、記事の最初にある画像を取得して表示する方法があった。
Movable Typeで写真1枚と本文の概要をトップページに入れる (Resilient Mind)
ブログ記事本文中の最初のimgのURLを取得する (かたつむりくんのWWW)
導入してみた
「記事の概要」で呼び出されるテンプレートの、記事を読みだす以下の記述を…
<div class="asset-content entry-content" itemprop="articleBody"> <$mt:EntryBody$> </div>
以下のように変更。
<div class="asset-content entry-content" itemprop="articleBody">
<mt:SetVarBlock name="imgurl"><$mt:EntryBody regex_replace="/<[^i].*?>|<i[^m]*?>|<iframe.*?>|<input.*?>|<ins.*?>|<isindex.*?>|\s/g","" regex_replace='/(.*?src=")(.*?)(".*)/g','$2' regex_replace="/^[^\.\/h].*/g","「ブランク」"$></mt:SetVarBlock>
<mt:If name="imgurl" like="(jpg|png|gif)$">
<a href="<$mt:EntryPermalink encode_html="1"$>" itemprop="url"><img src="<mt:Var name="imgurl">" width="200" height="200"/></a>
</mt:If>
<$mt:EntryExcerpt words="200">
</div>
2行目で記事内の最初の画像(imgタグ)のURLを取り出し、imgurl変数に代入して3行目で jpg か png か gif の画像か判断、4行目で大きさ200x200で表示させる。画像が見つからなかった場合は、「ブランク」に記述したものが表示される。自分の場合、サイトアイコンをブランク画像として記述した。なにも表示させたくないのであれば、記述せず "" にしておく。
6行目で <$mt:EntryExcerpt>タグを使用する。words で指定した数だけ、記事の頭から文字が抜き出されて表示される。改行やタグは無視され、デフォルトで文字列の最後に ... が付く。後は、スタイルシートで体裁を整えた。
アーカイブにも
カテゴリーアーカイブ、マンスリーアーカイブも同様に画像が表示されるようにした。
<ol>
<mt:Entries limit="$entries_per_page" search_results="1">
<li>
<mt:SetVarBlock name="imgurl"><$mt:EntryBody regex_replace="/<[^i].*?>|<i[^m]*?>|<iframe.*?>|<input.*?>|<ins.*?>|<isindex.*?>|\s/g","" regex_replace='/(.*?src=")(.*?)(".*)/g','$2' regex_replace="/^[^\.\/h].*/g","「ブランク」"$></mt:SetVarBlock>
<mt:If name="imgurl" like="(jpg|png|gif)$">
<a href="<$mt:EntryPermalink encode_html="1"$>" itemprop="url"><img src="<mt:Var name="imgurl">" width="100" height="100"/></a>
</mt:If>
<time datetime="<$mt:EntryDate format_name="iso8601"$>"><$mt:EntryDate format="%Y.%m.%d %H:%M"$></time>
<a href="<$mt:EntryPermalink encode_html="1"$>"><$mt:EntryTitle$></a>
</li>
</mt:Entries>
</ol>
画像が表示されない記事がある
導入してみると、いくつかの記事が画像があるはずなのに表示されない。それどころか、ブランク画像も表示されなくて文字だけになる。どういうことかと調べたら、URLの画像の拡張子を書き忘れていたのが原因だった。img はあるのに jpg、png、gif がないのでそんな挙動になっていたのか。しかし、拡張子がなくてもブラウザは画像として表示してくれてたんですね。
 らっぱ王子
らっぱ王子
コメント