MT6を使用してから、テーマをデフォルトのRainierをベースにしている。環境によって配置が最適化される「レスポンシブデザイン」というのがステキなので、旧サイトのデザイン移植はやめといた。最近はスマホでの閲覧も多いし、スマホで見るとPC向けのデザインじゃ細かくて見にくいしね。
レスポンシブデザインで一番目を引いたのが、画像のサイズがブラウザの大きさによって変化するところ。
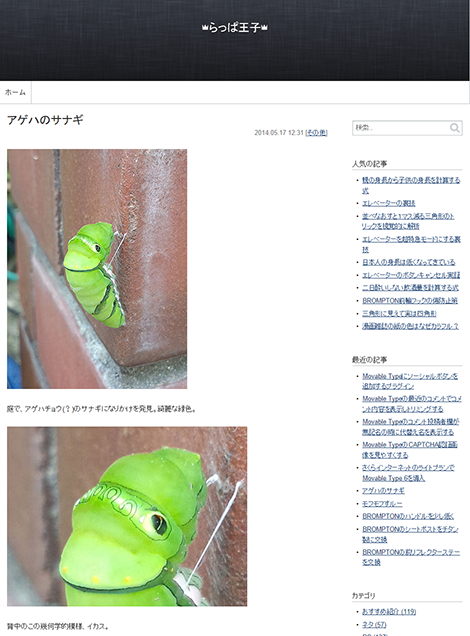
例えば、PCで見ると画像はこうだけど…

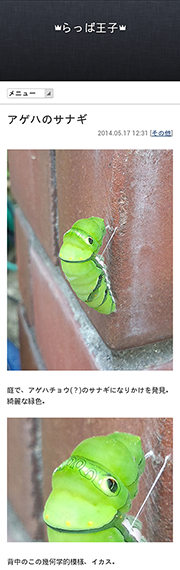
スマホだと画像がこんな感じ。

画像がぴったりに。これってどうやって指定してるのかな?と思って調べてみたら以下のように画像のサイズを指定するのだとか。
img {
max-width: 100%;
height: auto;
}
レスポンシブデザイン、イカス!
参考
[CSS]ウインドウサイズに合わせて画像を拡大縮小する方法 (iSKET)
レスポンシブWebデザインテーマ 「Rainier」 (Six Apart)
 らっぱ王子
らっぱ王子
コメント